Как быстро без создания модуля Magento 2 вставить в форму Magento Checkout добавить статичное содержимое: текст, картинку и т.д.
Если вы откроете модуль Magento Checkout, вы увидите сложную структуру Magento Checkout. Если рассматривать Knockout, HTML, PHTML, XML, JS – такое сочетание технологий часто может сделать простую прямолинейную задачу сверхсложной.
Обычно, если вам нужно расширить или что-то поменять в Checkout, вы создаёте собственный модуль, который переопределяет Layout Processor. Данный подход имеет смысл, если при модификации нужна динамика или сама модификация сложна.
А для простых задач, таких как обновление заполнителей ввода, добавление примечаний к полям или добавление текста между полями, создание модуля – это уже перебор.
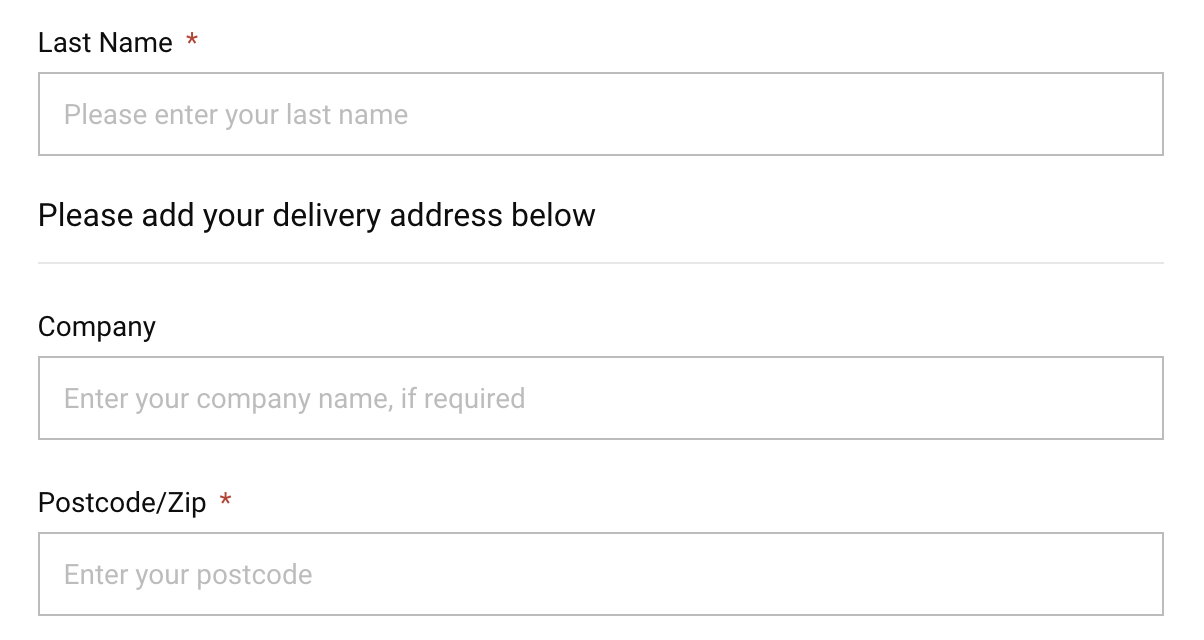
Вот простое решение для frontend, когда вам нужно добавить, например, текст или баннер между полем «Фамилия» и полем «Компания», что-то вроде такого:

Как это сделать:
-
Найдите шаблон формы Knockout в ядре Magento
vendor/magento/module-ui/view/frontend/web/templates/form/field.html -
Скопируйте файл в свою тему:
app/design/frontend/[Vendor_Name]/[Theme_Name]/Magento_Ui/web/templates/form/field.html -
В нужное место, где вы хотите вставить элемент вставки, поставьте условие “Knockout if”, чтобы вставить проверку, чтобы ограничить вывод статичного элемента, только для нужного вам поля.
Например, чтобы вставить текст после поля “Фамилия” (lastname), добавьте условие в конце файла:
<!-- ko if: element.inputName === 'lastname' --> <div class="delivery-address-title"> <h6 translate="Please add your delivery address below"></h6> </div> <!-- /ko -->
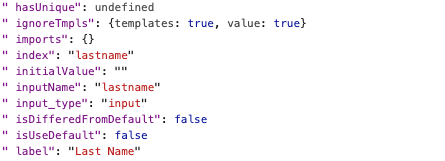
Кроме того, если вам нужно поместить этот текст (или какой-либо другой фрагмент статического контента) где-то ещё внутри адресной формы, вам нужно проверить синтаксис Knockout и найти inputName:

Если, например, вам нужна модификация после почтового индекса, то ваш оператор “Knockout if” будет в условии “postcode” вместо “lastname”.
Есть ещё одна вещь, которую нужно иметь в виду. После расширения файла “Knockout”, в нашем случае “form/field.html” файла, и добавления этого файла в вашу тему, пожалуйста, убедитесь, что ваш кэш обновлён и что статические файлы восстановлены.
В нашем интернет-магазине, есть модули для CMS Magento 2 и OpenMageLTS, например, как шаблон адреса в Magento Checkout. А также вы можете заказать у нас разработку модуля для вашей компании.

